这里记录一下 使用wepy框架和 vant-weapp库开发小程序
废话 不多说wepy文档:
vant-weapp 文档
1 安装环境全局安装或更新WePY命令行工具 wepy init standard myproject (1.7版本以后)切换至项目目录
cd myproject
安装依赖
npm install
开启实时编译
wepy build --watch
然后运行会报错

因为wepy自带编译和压缩,所以取消

正常了

然后 引入 vant-weapp
# npm npm i vant-weapp -S --production 此时node-modules 下面有个 vant-weapp的文件,
将其中的lib拷贝出来,放在components下面
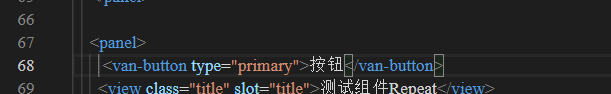
在template 下面使用
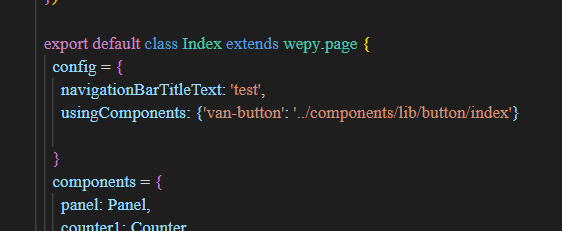
在config中声名

然后用开发者工具运行

bingo!!